给文章评论增加验证码
换了这个Moricolor主题之后,收到许多垃圾评论,都是全英文的,发的都是链接图片之类的东西,因为我开启了评论审核,所以一进后台就看到一大堆的垃圾评论。手动删除了几次,心想这也不是办法,总得解决一下,网上的解决办法,大致有几类:
- 使用 Typecho 插件:有点麻烦,需要额外安装插件;
- 增加汉字验证:提交时判断输入内容是否有汉字,一刀切,有点武断;
- 是否中文浏览器:要是全英文的办公环境,还得来回切换浏览器的设置;
- 增加验证码:在评论区增加验证码。
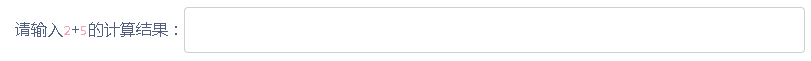
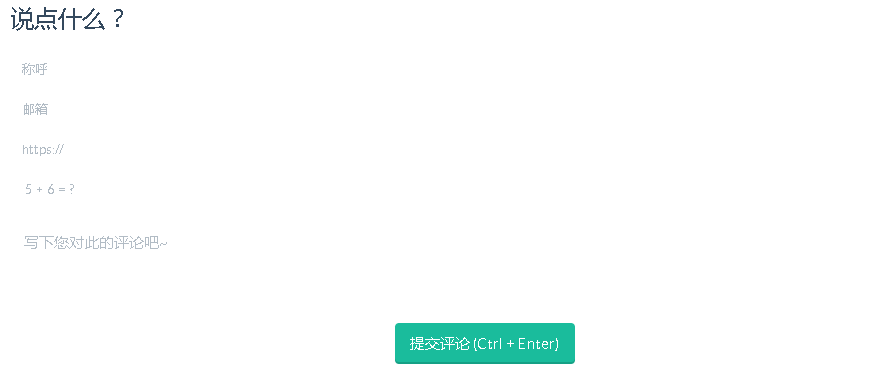
选择了“增加验证码”,常见的就是增加一道口算题,如下图所示:
代码参考文章:Typecho纯代码算术验证码加强版
我根据他的代码,结合网站主题进行了部分修改(顺便说一句,Typecho后台可以直接改主题代码,真方便):
修改 functions.php 文件
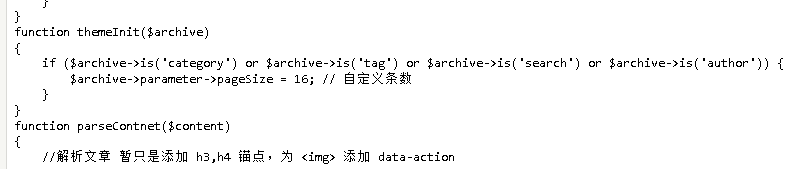
第一步:找到 function themeInit() 代码处:
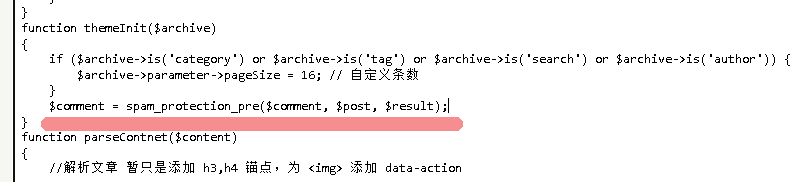
在该函数的最后增加一行代码:
$comment = spam_protection_pre($comment, $post, $result); 
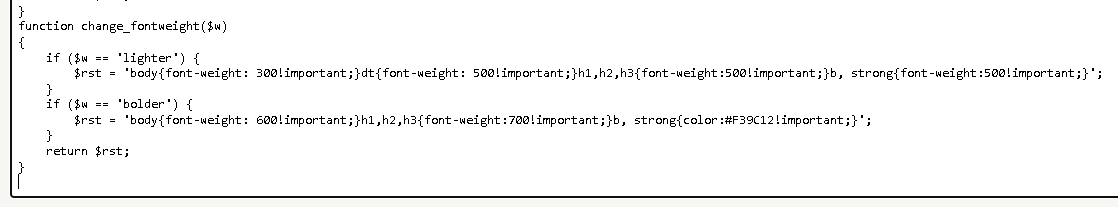
第二步:来到 functions.php 文件末尾:
增加下面两个函数的代码:
function spam_protection_math() {
$num1 = rand(1, 15);
$num2 = rand(1, 15);
echo "<input type=\"text\" name=\"sum\" value=\"\" id=\"sum\" tabindex=\"4\" style=\"flex:1\" class=\"form-control input-sm flat\" placeholder=\" $num1 + $num2 = ? \">\n";
echo "<input type=\"hidden\" name=\"num1\" value=\"$num1\">";
echo "<input type=\"hidden\" name=\"num2\" value=\"$num2\">";
}
function spam_protection_pre($comment, $post, $result) {
if ($_REQUEST['text'] != null) {
If($_POST['num1'] == null || $_POST['num2'] == null) {
throw new Typecho_Widget_Exception(_t('验证码异常.', '评论失败'));
} else {
$sum = $_POST['sum'];
switch ($sum) {
case $_POST['num1'] + $_POST['num2'] : break;
case null:
throw new Typecho_Widget_Exception(_t('请输入计算结果...', '评论失败'));
break;
default:
throw new Typecho_Widget_Exception(_t('计算错误,请重新输入计算结果.', '评论失败'));
}
}
}
return $comment;
}
上图中的绿色粗线是我修改过后的代码,一个是用 placeholder 把提示文字放到 input 框里面;另一个是修改 class,让它与我的网站主题保持一致。
修改 comments.php 文件
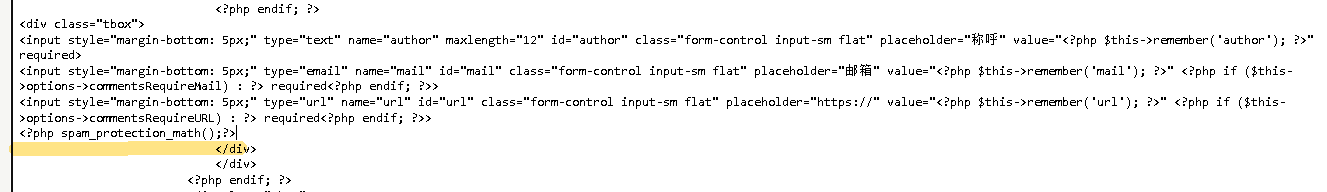
在 comments.php 文件中,找到 input 输入框的位置:
在最后一个 input 后面,输入下面的代码,如下图所示:
<?php spam_protection_math();?>
最终效果:

最新修改1004
经过使用才发现,数字验证框没放对位置,登录之后导致看不到验证框,修改的代码如下:
<div class="tbox">
<?php spam_protection_math();?>
<textarea rows="3" name="text" id="textarea" class="form-control flat" onkeydown="if(event.ctrlKey&&event.keyCode==13){document.getElementById('csubmit').click();return false};" placeholder="写下您对此的评论吧~" required><?php $this->remember('text', false); ?></textarea>
</div>也就是把数字验证框的代码放到评论区的上方即可。
确实不错,简洁验证码 哈哈。
不是验证码接口 也不是看不清的英文 哈哈 Makr!