非插件为Typecho评论添加算术验证
原文参见:https://black1ce.com/website/sum-verify.html
引言
最近被垃圾评论弄得很烦,开始每天才十多条,现在每天都有上百条,愈演愈烈,赶紧想办法。不喜欢插件,喜欢代码集成的方式。发现上面链接给的算术验证不错,原文写的不够详细,下面把使用方法写一下。
说明
针对主题: initial 2.4.3( https://www.offodd.com/17.html )
注意:修改之前请务必备份网站!!!修改之前请务必备份网站!!!修改之前请务必备份网站!!!
使用管理员身份登录之后,在后台编辑外观页面打开 functions.php 文件,在文件最后面添加下面的代码:
//算术验证评论
function spam_protection_math(){
$num1=rand(1,49);
$num2=rand(1,49);
echo "<label style=\"line-height:30px;\" for=\"math\"><code>$num1</code>+<code>$num2</code> = </label>\n";
echo "<input type=\"text\" name=\"sum\" class=\"text\" value=\"\" size=\"25\" tabindex=\"4\" style=\"width:130px;float:right;\" placeholder=\"计算结果:\">\n";
echo "<input type=\"hidden\" name=\"num1\" value=\"$num1\">\n";
echo "<input type=\"hidden\" name=\"num2\" value=\"$num2\">";
}
function spam_protection_pre($comment, $post, $result){
$sum=$_POST['sum'];
switch($sum){
case $_POST['num1']+$_POST['num2']:
break;
case null:
throw new Typecho_Widget_Exception(_t('对不起: 请输入验证码。<a href="javascript:history.back(-1)">返回上一页</a>','评论失败'));
break;
default:
throw new Typecho_Widget_Exception(_t('对不起: 验证码错误,请<a href="javascript:history.back(-1)">返回</a>重试。','评论失败'));
}
return $comment;
}
然后,在 functions.php 文件前部找到如下代码:
function themeInit($archive) {
$options = Helper::options();
$options->commentsAntiSpam = false;
if ($options->PjaxOption || FindContents('page-whisper.php', 'commentsNum', 'd')) {
$options->commentsOrder = 'DESC';
$options->commentsPageDisplay = 'first';
}
if ($archive->is('single')) {
$archive->content = hrefOpen($archive->content);
if ($options->AttUrlReplace) {
$archive->content = UrlReplace($archive->content);
}
if ($archive->fields->catalog) {
$archive->content = createCatalog($archive->content);
}
}
}
在里面添加一句代码 $comment = spam_protection_pre($comment);,改好的代码如下:
function themeInit($archive) {
$options = Helper::options();
$options->commentsAntiSpam = false;
if ($options->PjaxOption || FindContents('page-whisper.php', 'commentsNum', 'd')) {
$options->commentsOrder = 'DESC';
$options->commentsPageDisplay = 'first';
}
if ($archive->is('single')) {
$archive->content = hrefOpen($archive->content);
if ($options->AttUrlReplace) {
$archive->content = UrlReplace($archive->content);
}
if ($archive->fields->catalog) {
$archive->content = createCatalog($archive->content);
}
}
$comment = spam_protection_pre($comment);
}
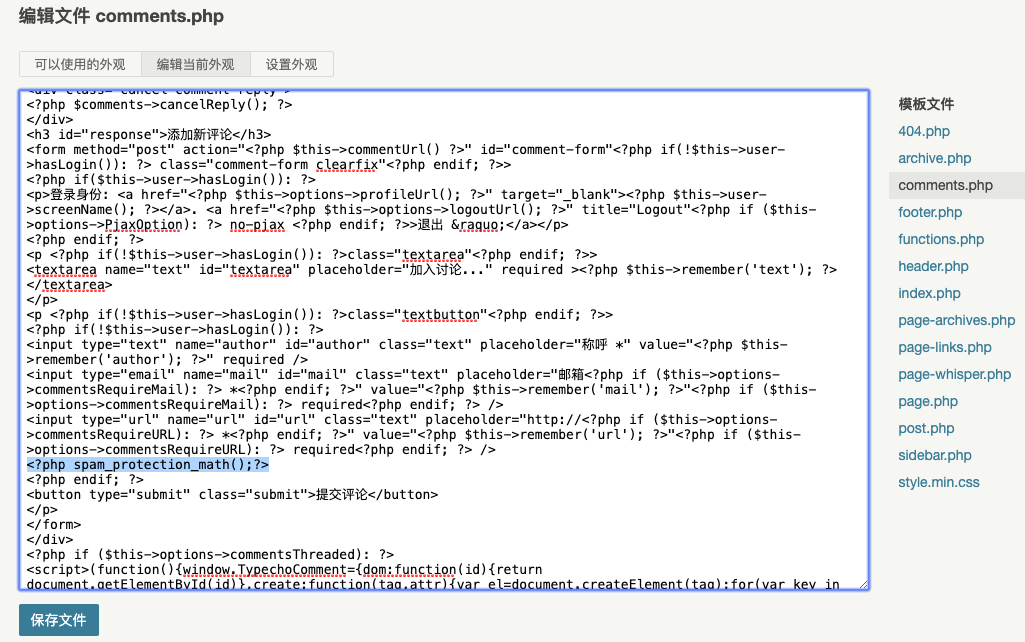
保存好 functions.php 文件之后,再打开 comments.php 文件,在如下图的位置处添加下面一行代码:
<?php spam_protection_math();?>

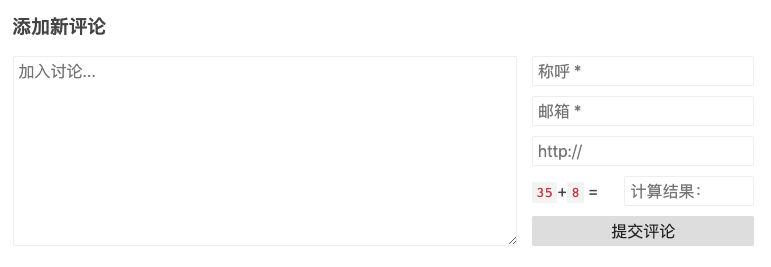
算术验证代码添加的位置会让登录用户无需验证,非登录用户就需要考验心算能力了 ^_^
CSS 文件的修改
在 functions.php 文件里已经有部分 CSS 代码(label style="line-height:30px;" 和input style="width:130px;float:right;" )了,现在只需要打开 style.min.css 文件,找到 textarea{height:150px;resize:vertical;overflow:auto},高度改成 190px,即 textarea{height:190px;resize:vertical;overflow:auto},效果如下图: